<!-- Footer -->
<footer class="site-footer footer-overlay bg-img-fix" style="background-image: url(images/background/bg1.jpg); background-position: center bottom; background-size: cover;">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-md-12 text-center m-b30">
<h4 class="text-white font-weight-300">A SHORT STORY ABOUT US </h4>
<p class="max-w600 m-auto">Lorem Ipsum is simply dummy text of the printing and typesetting industry has been the industry's standard dummy text ever since the been when an unknown printer.</p>
<div class="max-w500 m-auto m-t30 subscribe-form">
<form class="dzSubscribe" action="script/mailchamp.php" method="post">
<div class="dzSubscribeMsg"></div>
<div class="input-group">
<input name="dzEmail" required="required" class="form-control" placeholder="Your Email Id" type="email">
<span class="input-group-btn">
<button name="submit" value="Submit" type="submit" class="site-button radius-xl">Subscribe</button>
</span>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- footer bottom part -->
<div class="footer-bottom text-center">
<div class="container p-tb10">
<div class="row">
<div class="col-md-12 col-sm-12 m-b30">
<img src="images/logo-white.png" alt="" width="100">
</div>
</div>
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="widget-link ">
<ul>
<li><a href="index">Home</a></li>
<li><a href="about-2">About</a></li>
<li><a href="help-desk">Help Desk</a></li>
<li><a href="privacy-policy">Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 m-t20">
<ul class="list-inline">
<li><a href="javascript:void(0);" class="site-button-link facebook hover"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link google-plus hover"><i class="fab fa-google-plus-g"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link linkedin hover"><i class="fab fa-linkedin-in"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link instagram hover"><i class="fab fa-instagram"></i></a></li>
<li><a href="javascript:void(0);" class="site-button-link twitter hover"><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</footer>
<!-- Footer END -->
 Home - Industry 2 NEW
Home - Industry 2 NEW
 Home - Industry 3 NEW
Home - Industry 3 NEW
 Home - Industry 4 NEW
Home - Industry 4 NEW

 Home - Default
Home - Default
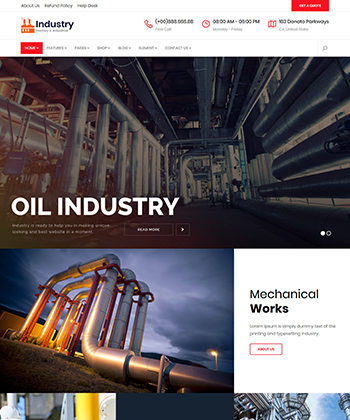
 Home - Oil/Gas Plant
Home - Oil/Gas Plant
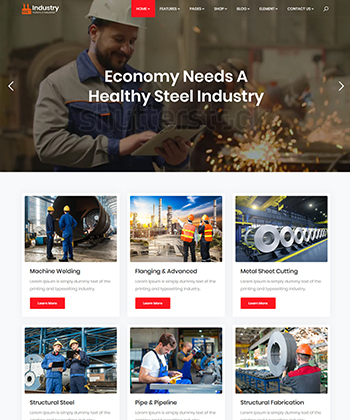
 Home - Steel Plant
Home - Steel Plant
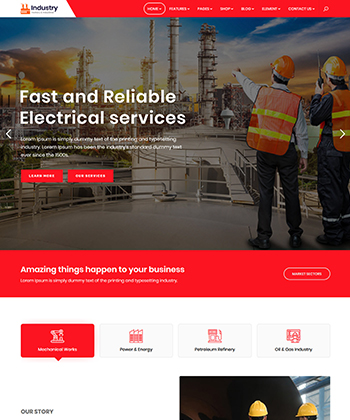
 Home - Factory
Home - Factory
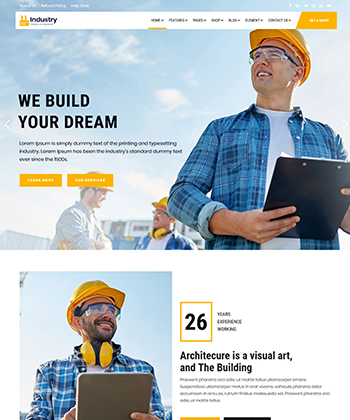
 Home - Construct
Home - Construct
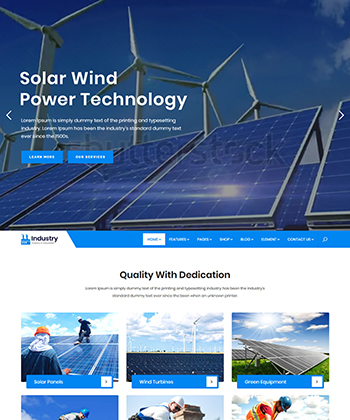
 Home - Solar Plant
Home - Solar Plant
 Home - Food Industry
Home - Food Industry
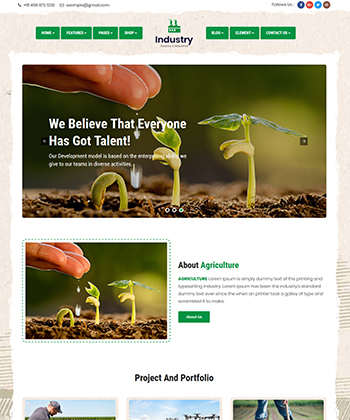
 Home - Agriculture
Home - Agriculture
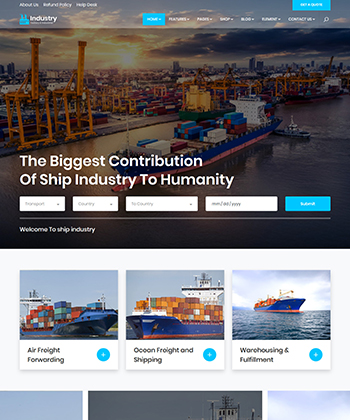
 Home - Ship Industry
Home - Ship Industry
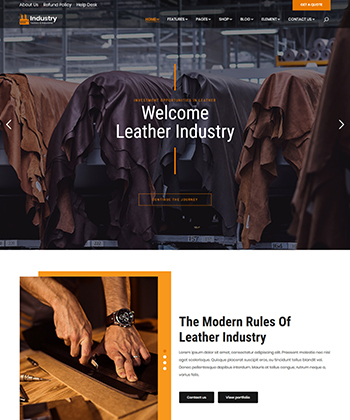
 Home - Leather Industry
Home - Leather Industry
 Home - Nuclear Plant
Home - Nuclear Plant
 Home - Beer Factory
Home - Beer Factory
 Home - Mining Industry
Home - Mining Industry
 Home - Car Industry
Home - Car Industry
 Home - Plastic Industry
Home - Plastic Industry
 Home - Event Industry
Home - Event Industry

